Stephanie Duffey
カウンセラーであるステファニー・
ダッフィーのサービスサイトをリデザイン
ウェブサイト 2021.06 - 2021.08

- Project -
Role
UX リサーチャー
UX デザイナー
Team
メンバー3名
Timeframe
7週間
Skills
Figma, Miro, Squarespace
Methods
ユーザーインタビュー、エンパシーマップ、UXリサーチ、カスタマージャーニーマップ、リーンキャンバス、�バリュー・プロポジション、サイトマップ、ワイヤーフレーム、モックアップ、ムードボード、ユーザビリティーテスト
- Research -
Problem Statement
ステファニー・ダッフィーはバンクーバーにてトラウマやPTSD、人間関係について悩みを持つ顧客のためにトランスフォーメーションコーチとしてサービスを提供しています。
ステファニーは今まで知人の紹介で顧客を得ていたため、
知人のお勧めだけではなく、いろんな方に知ってもらえるようにウェブサイトを作ることが今回のプロジェクトの目的でした。
今回のプロジェクトの要件は、ステファニー自身でウェブサイトの編集をできることや顧客がウェブサイトから予約ができるようにすることでした。

競合サイトの比較
他のコーチはどのようなサービスを提供しているのか、ウェブサイトにはどのような機能がありSNSではどのようにアプローチをしているのか理解するために12の競合サイトを比較しました。
ヒューリスティック評価
競合サイトの比較の中でも良いと感じた4つのサイトを厳選し、どのような仕組みでウェブサイトを作成されているのか、ポジティブな面とネガティブな面をより深く理解しヒューリスティック分析をしました。
クライアントインタビュー
インタビューでは5人の方にステファニーをどのような形で知ったのか、彼女のサービスはどうだったか、そしてコーチを探す上で大切なことは何かをヒアリングしました。
マーケティングリサーチ
サイトに掲載する情報を設計するために、料金やよくある質問など、コンテンツごとに調査しました。
Research Results
-
インタビューによってステファニーの既存顧客のほとんどが普段あまりSNSやネットを使用しなくても、ステファニーをフェイスブックなどでフォローしていたことがわかりました。
-
SNSのフォロワー数が多いコーチほどウェブサイトに掲載している情報が充実しており、SNSを頻繁に更新していたことがわかりました。
-
インタビューを受けたほとんどの方が、コーチを探す上で「コーチの学歴と口コミについて知りたい」と答えており、実際に多くのコーチはその情報を自分たちのウェブサイトに載せていました。
-
サービス料金をウェブサイトに載せることで顧客との信頼関係を築くだけでなく、問い合わせなどユーザーの負担を軽減することができます。
-
ブログ、よくある質問のページをウェブサイトに設けることでSEOをより向上させます。
-
ステファニーの既存顧客は、インターネットやメールで連絡するよりも電話を好む傾向があったため、
ステファニーに連絡しやすくするため、電話番号を掲載します。
- Mid-Fidelity Wireframe -
ワイヤーフレームは最初のスケッチに基づいてFigmaで作成しました。
ナビゲーションメニューはステファニーの希望通り、できるだけシンプルに設計しました。
そのため最初に設計した『About』や『Difference』ページを別々ではなく同じページ『Why Stephanie』としてまとめました。
『Blog』はヘッダーではなくフッターに置くことで、ナビゲーションメニューがシンプルになり顧客にとってより使いやすいウェブサイトになりました。
『Results』『Packages』と『FAQs』ページはリサーチの結果必要と判断し、設置しています。
Tool: Miro, Figma
Sitemaps
Wireframes
- Three Designs Concepts -
サイトのテイストについて、ムードボードでクライアントと議論し決定したカラーパレットをベースに、3つのパターンの違うサイトをSquarespaceで作成しました。
デザインAは、ヘッダーに白帯を入れることでナビゲーションを見やすくし、クライアントのお気に入りの色である青のロゴを配置しています。 全体は「白色」と「落ち着いた印象を与える淡黄色の背景」を使用しました。
デザインBでは、ナビゲーションメニューの白帯をなくすことでステファニーの顔を見せ、顧客に安心感を与えます。
テキストには白い背景、ボタンは黄色と青をアクセントとして使用しています。
デザインCでは白い背景ではなく、ベージュとグリーンの背景にオレンジのボタンをアクセントとして使用し、ナチュラルなイメージを演出しています。
Tool: Squarespace
- High-Fidelity Wireframe -
デザインAに決定し、Squarespaceにて忠実度の高いワイヤーフレームを作りました。 理想的なウェブサイトを作るための最大の課題の1つは、率先してコーディングに関与することでした。 Squarespace上でアンカーリンクやカラーボックスを追加したり、特定のフォントの色を変更したりするには、コーディングが必要でした。
Tool: Squarespace
- Usability Testing -
Missions
最終確認として情報アーキテクチャーや機能性が正常かどうか、参加者6名によってユーザビリティーテストが行われました。
Analysis
情報アーキテクチャー、デザイン、色使い、フォントサイズなど致命的な問題点はありませんでした。
機能面では、予約する際に、1回しか予約できないはずなのに、複数の日付を選択できてしまい疑問に思った参加者もいました。 また、一部の参加者にはあまり明確ではない言葉遣いもありました。
デザインA

デザインB

選ばれた Moodboard

デザインC

改善前のサイトマップ

新サイトマップ

ホームページ

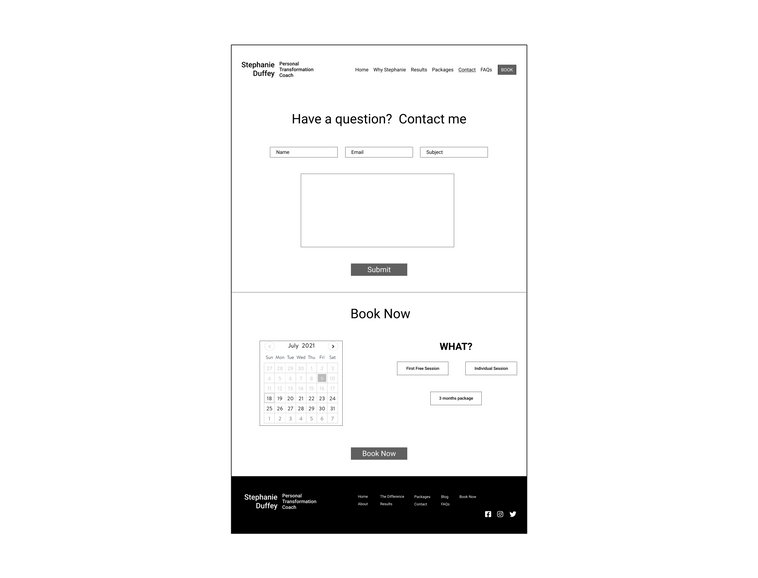
- Final Website -
ユーザビリティテストの結果をもとに機能面を改善するなどして、ユーザーがより理解しやすいサイトを目指しました。
Lesson Learned
サイト制作はSquarespaceにてウェブサイトを作りました。Squarespaceは元から色々なテンプレートがある反面、制限も多くありました。 可能な限りステファニーの希望通りウェブサイトを作り上げるために、私たちはコーディングに挑戦しました。
また、以前のWebサイトにはSEOの記録が一切ありませんでした。 SEOの記録があれば、必要な改善を行うために、特定のページをどのように改善する必要があり、前のサイトでどのページが主に使用されていたかをより深く理解できたはずです。
Home
Why Stephanie
Packages
FAQs